Helium pitch-shifter
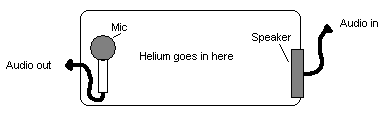
Would this work?

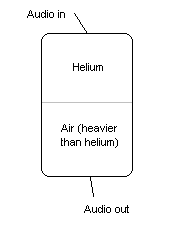
Maybe the tank needs to be upright and filled with helium and some other gas half and half, so there’s a difference in gas density, which compresses the sound waves making the pitch higher. Like this:

Of course, some other gases could be used for different effects. I think using a combination that would make the pitch lower would result in clean shifting, a situation where there tends to be a lot of phasing. Then again the acoustics of the tank would have to be perfect. But let me think I invented something really clever at least for a while, OK?